BLOG
ブログ
文字の扱いの重要性
デザインを上達するには文字の置き方、扱い方が重要だと思っています。
実際に、Webサイトのほとんどは文字で構成されるため、ここの扱い一つでサイト全体の印象に関わってくる為です。
パッと見でデザインが出来ているように見えても、文字の扱いが雑だとクオリティの低下にも繋がってしまうので、もったいないです。
今回は、文字の扱いをする上でどのような点に気を付けているか書いていきたいと思います。
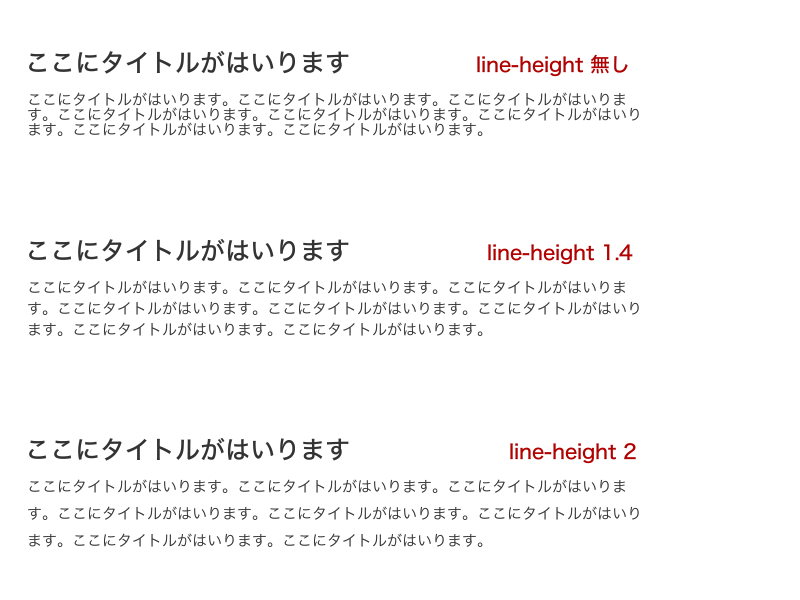
文字量によって適切な行間を空ける
文字量が多いのに、まったく行間に空きが無いと、まったくもって読みづらいギチギチの字の固まりになってしまいます
僕の場合、文字量が多い場合はline-heightの値を2程度は設けるようにしています。
逆に、2~3行の短い文章の場合は、行間を取りすぎても間延びしてしまうため
line-heightは1.4程度の値にしています。

見出しタイトルと、説明文とで十分なジャンプ率をつける
ここは、ブランディングや通販サイトなどサイトの定義で扱いは変わってきますが
基本的には、見出しのタイトル文字とその説明文とではフォントサイズ10px程度は違いをつけるようにして
自然と「タイトル」と「その説明文」と一瞥くれただけで理解できるようにしてあげるのが理想だと思っています。
MS Pゴシックなどの初期設定フォントでも成立してこそ良いデザイン
海外ゲームのサイトなど、日本語訳して表示させているサイトの場合
windowsで閲覧しているともちろんゴシックで表示されますが、
それでも全く問題無く成立していて壊れている印象を受けません。
それこそが、一番の理想だと思っています。
サイト上でCSSを切っても、きっちりと見出し・文字と認識できるようにマークアップされているのが理想と
いう事と同じだと思います。
改行位置にも気を付ける
お客さんからもらったテキストを、テキストボックスに流し込んで、はい終わりでは無く
一度自分で読んでみて、おかしな箇所で改行されていないかなどユーザー目線に立って読んでみる。
